MatchPoint 4.0.7 Released
Date: 25. Mar 2015
Yesterday the new versions of MatchPoint and MatchPoint Snow have been released. This blog post offers an overview on the new features and fixes introduced with MatchPoint version 4.0.7 for SharePoint 2013. To find more information on the new release of MatchPoint Snow, please refer to the corresponding blog post.
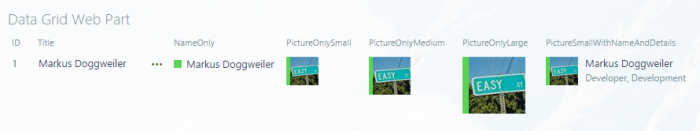
Data Grid Web Part
The Data Grid Web Part has experienced several changes. To name the two most noteworthy: A new column type PersonColumn was added and columns can be configured to have a specific CSS class. Both are described in detail in the following sections.
PersonColumn
The Data Grid Web Part supports a new column type called PersonColumn which has several configuration options:
UserPresenceStyles
There are different UserPresenceStyles which are in line with what SharePoint provides when defining a "Person or Group"-field: 
UserTargetUrlPattern
The UserTargetUrlPattern is a pattern string which will be evaluated to the target URL of the link. In case the clicking user should be redirected to SharePoint’s default user page, the {DefaultUrl}-expression can be used. In case there is a custom user page (for example as in MatchPoint Snow) a custom expression can be used.
CellCssClass
Data Grid columns can now be enriched with a PatternString-configuration named CellCssClass. The string returned by the evaluated PatternString is written to the "class"-attribute of the appropriate HTML tag (td, th). This can be used in case certain columns need to be styled or if they need to be selectable using a CSS-selector.
Form Web Part
Besides the Data Grid Web Part also the Form Web Part supports a new way to render person references. Furthermore there is a new placeholder setting for some field types.
PersonField
Just like the Data Grid Web Part, the Form Web Part also supports Lync integration. The PersonField can be configured with the same UserPresenceStyles which are available in the Data Grid Web Part. The configured styles will be displayed if the field is not in ReadOnly-mode.
PlaceholderValue
The NumberField- and the TextField-configurations now have a PlaceholderValue member, which defines a PatternString that is displayed in the textbox if the user has not entered a value. If supported by the browser, the HTML5 placeholder attribute is used, otherwise there is a fallback simulating the behavior.
Content Enrichment Service
MatchPoint provides a mechanism to enhance SharePoint Search's support of MatchPoint Tags. This is done using a Search Content Enrichment Web Service, utilized by SharePoint during the crawl process. The Web Service allows splitting the MatchPointTags managed property to a multi value managed property. Furthermore, Tag names can optionally be resolved and stored in the index to allow full text search queries against Tags.
Splitting the Tag string might be necessary to get correct native refiners for MatchPoint Tags, i.e. to allow SharePoint to count single Tag occurrences instead of occurrences of entire Tag strings, which leads to wrong refiner occurrence counts being displayed to the user.
Resolving Tag names is optional. This can be configured in the Web Service's web.config file. For more information on how to use this feature, please refer to the Installation Guide.
Further details on how to use this feature in your environment, refer to the installation guide in the chapter "Additional Installation Steps".
Search Definition Web Part
The Search Definition Web Part has experienced a slight refactoring to improve user experience and to allow editing full text queries. This provides a more intuitive behavior for normal, simple text searches.

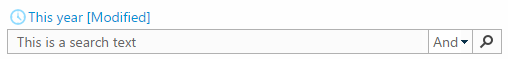
Tags, terms, users and time spans are still added to the region above the input field whereas the text remains in the input field and can therefore be edited:

The selection of the condition's logical operator (and/or) was moved to the text box for a better user experience.
Additional Changes
- The WorkspaceTemplateConfiguration has been extended with a "ContentDatabase"-property. This enables you to configure one or more content databases where the workspaces should be stored. If you choose more than one content database, the workspace will be created in the content database which has the highest free capacity.
- The CompositeRefinements FlatRenderer was adjusted to include all items in the "show more"-dialog, to be able to search for all items.
- Both the RefinementWebPart and the CompositeRefinement support refiner parameters that are passed to the SearchDataProvider, e.g. to specify refinement filters in KQL.
- Several bug fixes
A complete list of all changes can be found within the release notes document.